Hey folks! We wanted to show off a bit of how Cassette Beasts operates “under the hood”. Putting together a game like this with only two full-time developers is no easy feat, so we wanted to show a bit of our process, and how we’re able to use technology and software to put it all together!

Design
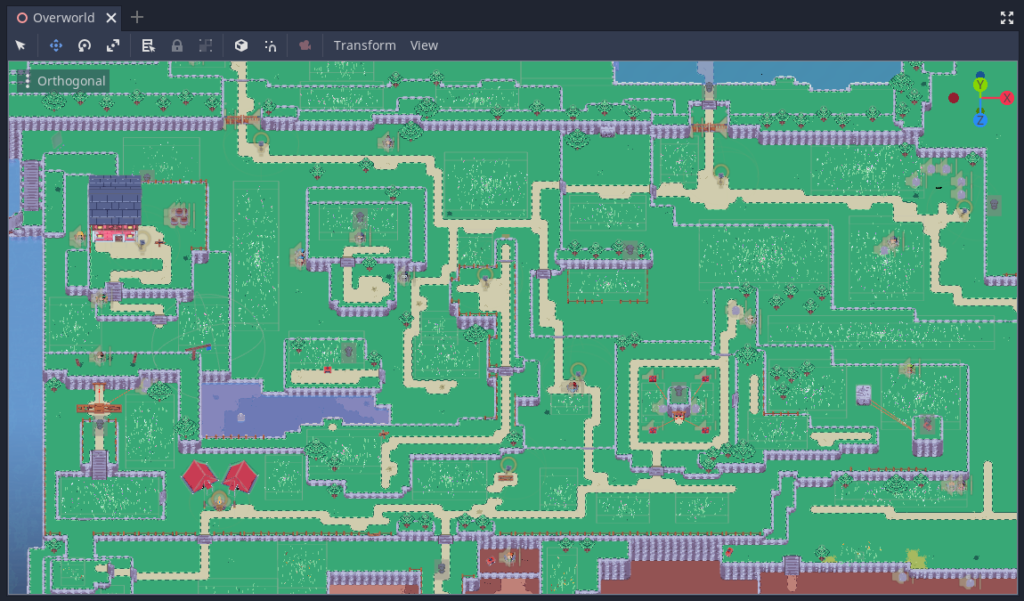
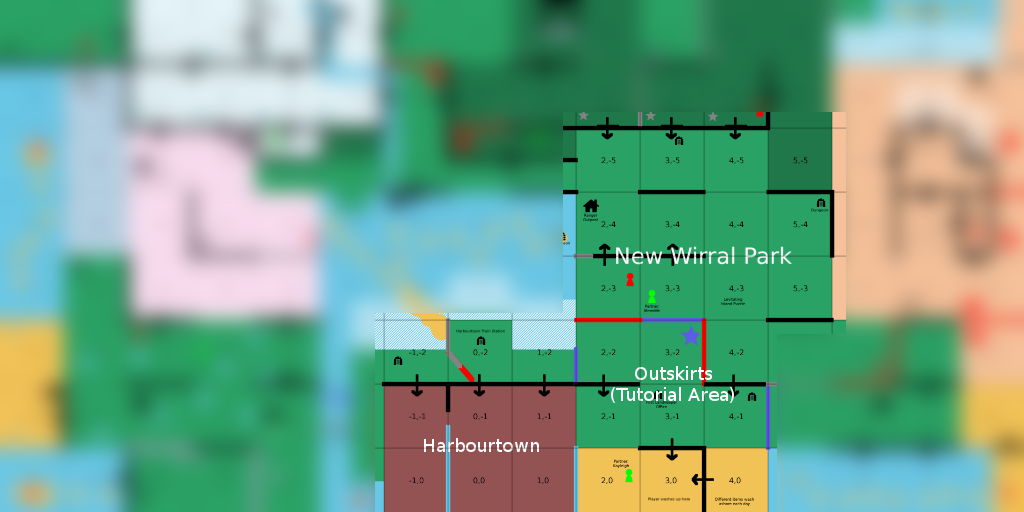
All our level design starts at the top, with a “high-level” (i.e. low detail) design for the entire overworld. There are many reasons for this, but mostly we’re very aware that with the scale of the world we have planned, small mistakes can add up to a mountain of work at the end. More up-front planning helps us avoid those mistakes.

Although Cassette Beasts is a 3D game (or 2.5D if you like), the fixed camera angle and grid-based terrain mean that maps are mostly designed as if for a 2D top-down game.
The overworld is split the world up into a grid of 16×8 evenly-sized chunks of 32×32 tiles to make it manageable. For reference, that makes the size of New Wirral equal to two of Hyrule from A Link to the Past side-by-side. We’re not Nintendo, we’re just two guys, so we necessarily have to be cautious with how we spend our time. For that reason, a lot of our design iteration takes place in PNGs and on paper before anything is implemented into the game!

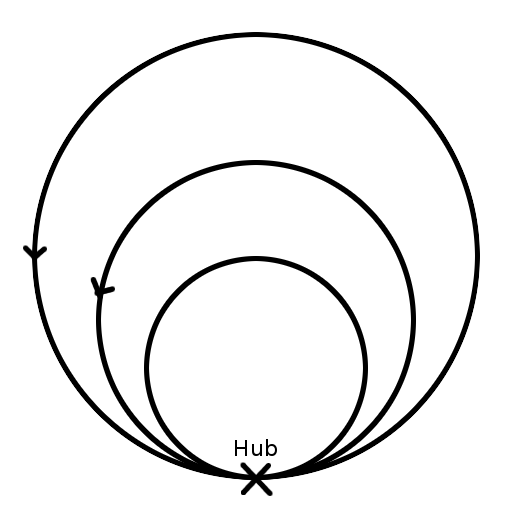
A second reason to plan a high level design holistically like this is that we want Harbourtown to function as a sort of hub that the player will revisit over and over. One of the ways we plan to achieve that is to design the world as a series of concentric loops that converge on the town. Like Rome, all most roads lead to Harbourtown!
We can only ensure those concentric loops become traversable if we figure out how the chunks fit together ahead of time. That’s how the “high-level” design helps us.
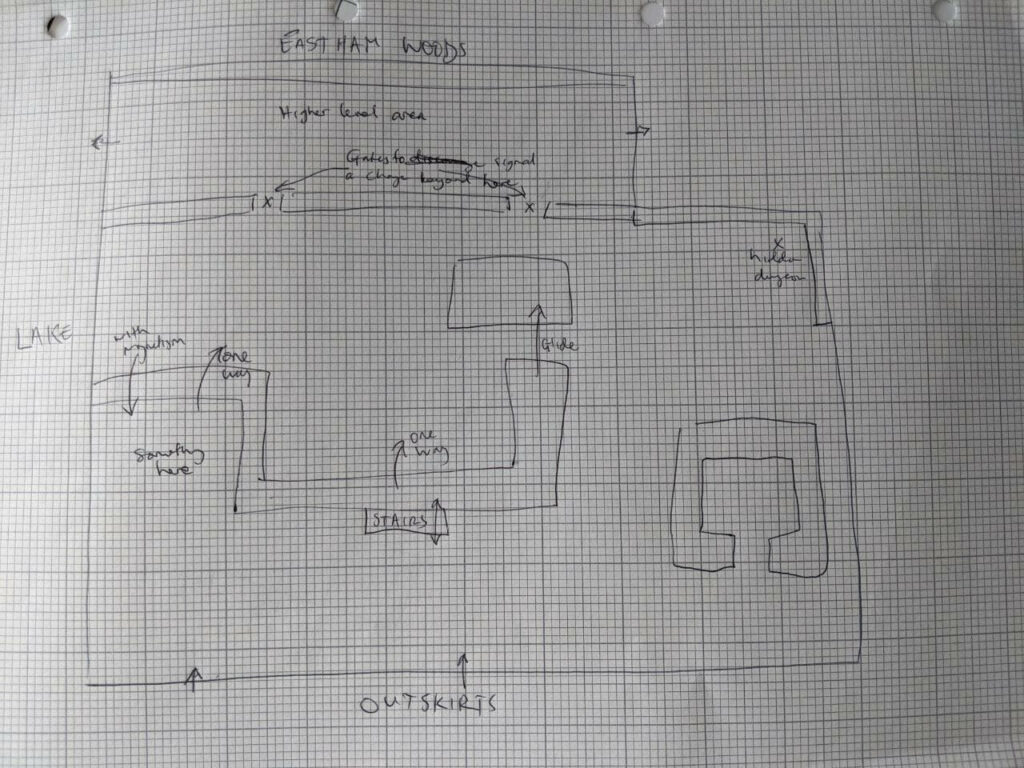
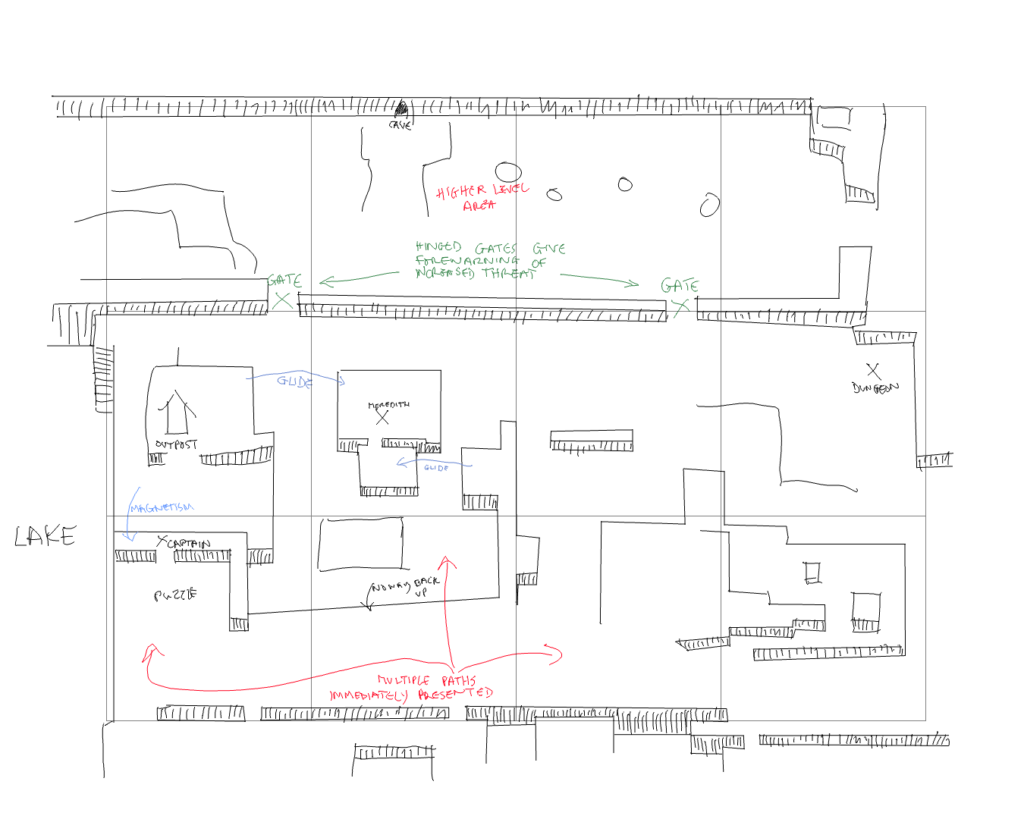
From that high-level design, we drill down to more detailed sketches of individual areas. These go through several reviews and iterations before we commit to a design. New Wirral Park especially went through many iterations, both because it’s early in the game, and because it acts as a gateway to 4-5 other areas. It was important to get it to feel like an interesting location with lots of things to do and discover.
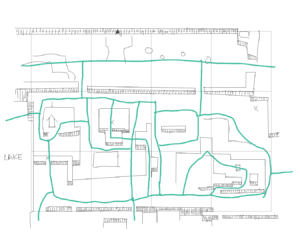
A typical way we evaluate a design is by tracing out the flow network. More routes through the area–especially loops and one-way paths–give it a sense of “having a lot of stuff”. This was a trick we picked up by analysing other games. Using the A Link to the Past example again (a frequent point of reference for us!), Hyrule manages to feel big despite being only 256 tiles wide. You could walk across it in a minute or two if there was nothing in your way–and that’s exactly the thing: barriers create the feeling of the space!
If New Wirral Park was basically flat with no barriers, you’d pass through it in 30 seconds, see barely 10% of it, and never look back. What the barriers do is set up alternative paths, which creates player choice, and a reason to backtrack. The loops these paths set up serve to gently guide the player back towards the paths they missed.
Of course, it goes without saying that each path must also have something to make it worth travelling!
Using Godot
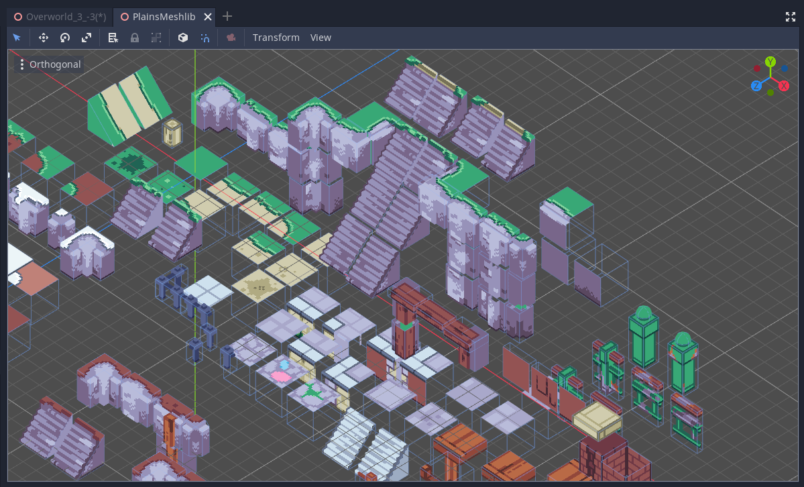
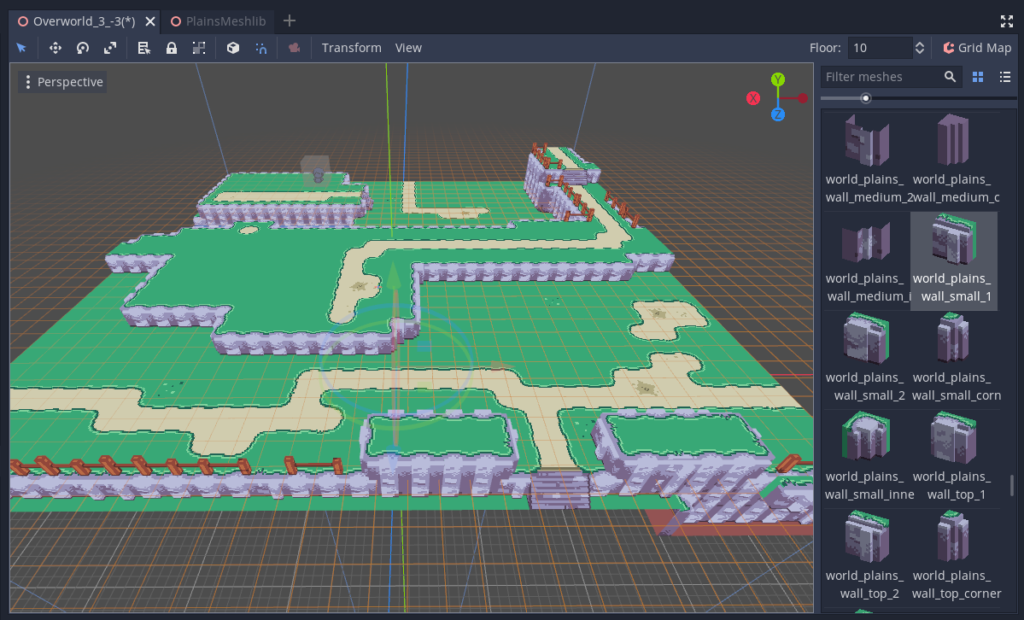
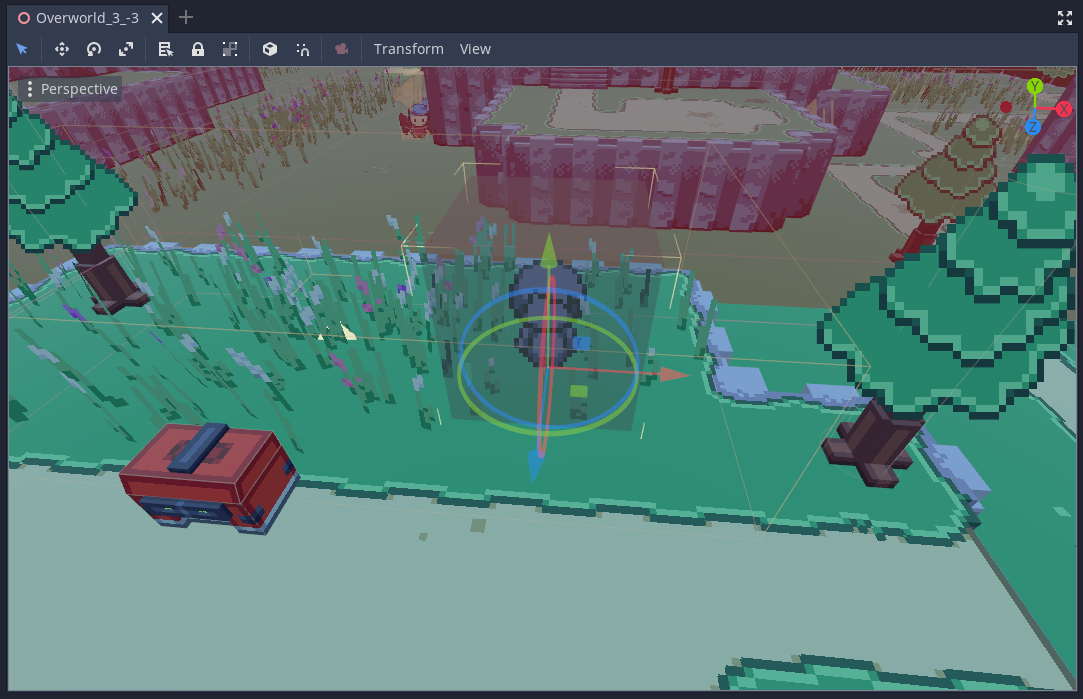
Since we announced the project, we’ve made no secret of the fact that we’ve been using Godot to develop it. Godot has many advantages (and disadvantages) over the alternatives, but one thing we’ve really enjoyed using is its GridMaps.
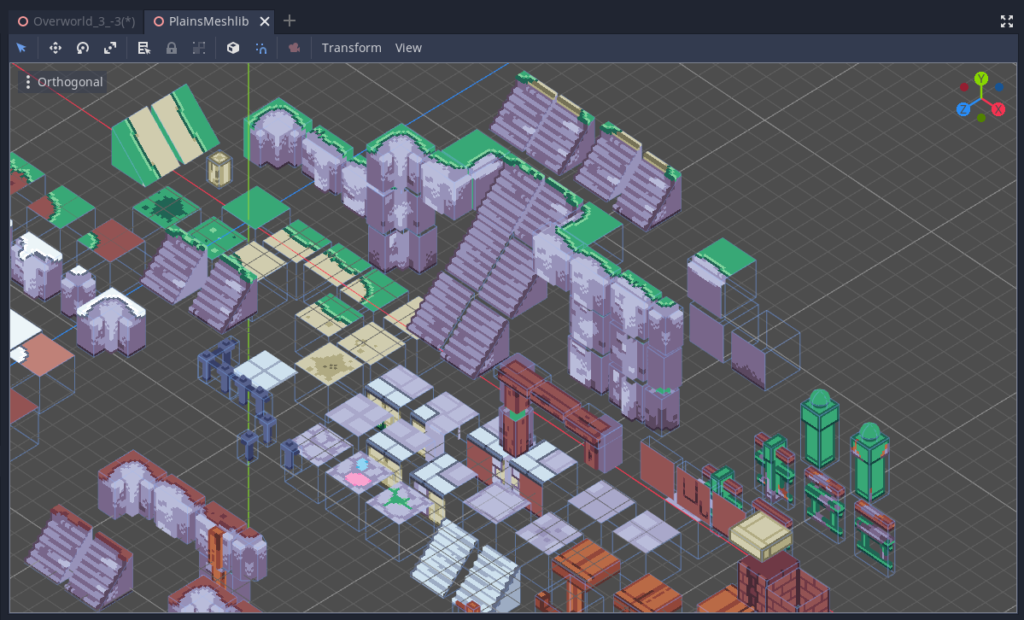
GridMaps work sort of like 3 dimensional versions of tilemaps used in 2D games. They’re a great way to rapidly build a map up from a collection of meshes. They automatically batch draw calls for their meshes, and make setting up the physics of tiles super easy. My only complaint about GridMaps is the lack of autotiling, but that’s something we’ve learned to live with.
To go with our pixel art characters, the 3D model “tiles” are made in a voxel editor. We use Qubicle, which exports to Godot with little issue. Since we don’t have autotiling, we have to manually place tiles for use cases such as corners, transitions between tile “theme” (eg. grass, snow) and so on. Because we use lots of “pixel art textures”, getting the tiles to look right when next to each other is fairly straightforward. I’m not sure how easy creating seamless textures like this would be in a game with a more “realistic” art style, but the gridmaps work out well for us at least!
As mentioned, our overworld is split up into many chunks to keep things manageable. Another important reason for this is to keep the game’s memory and CPU usage down. We have a script that monitors the player’s position on the overworld and is responsible for loading, instancing, and adding visible chunks to the scene.
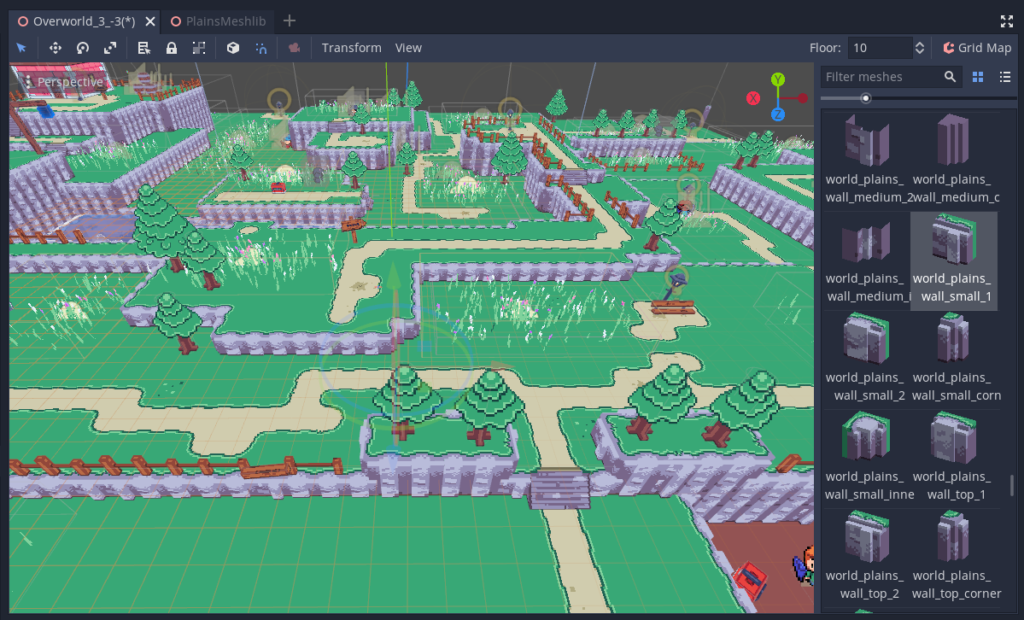
The script works to a limited extent in the editor too, so we can preview the chunks we’re working on in the context of the chunks surrounding them.
Using Godot has helped us in two ways here: writing engine plugins is super simple; and having access to the source code has allowed me to optimise GridMap’s code for our use case.
We usually wait to add detail like puzzles, chests, and spawners until after we’re basically happy with the shape of the GridMap. Decorations like grass and trees are typically placed later on. Doing things in this order helps keep us from having to constantly reposition the decorations!

Thanks for reading! As always don’t forget to wishlist Cassette Beasts and join our Discord community! Finally, if you want to see New Wirral Park in action, check out the video we tweeted out back in September: